"I recently got asked by one of our clients to help deploy a Virtual Reality experience into his online Teachable e-course. WebVR is extremely versatile and by being 100% cloud based, also fairly easy to integrate in other non-VR e-learning platforms."
How to integrate WebVR in a Teachable course
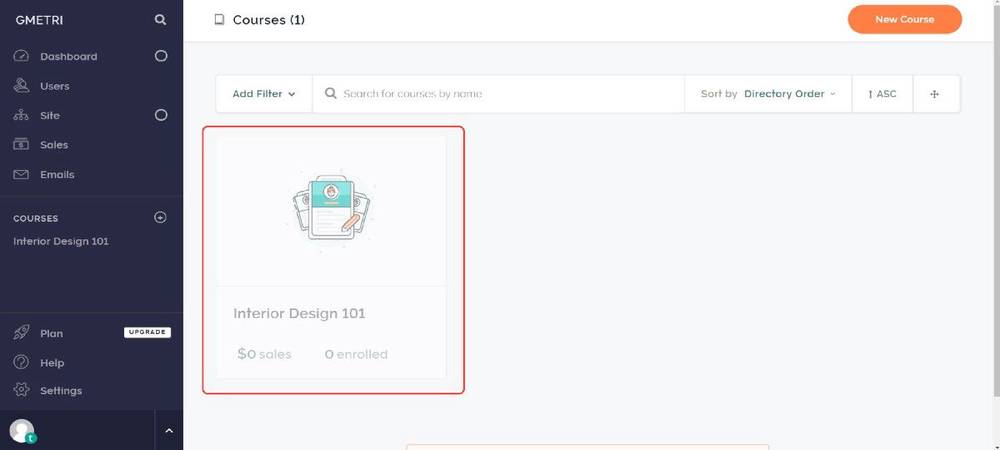
1. In the Courses area of the admin sidebar, navigate to the specific course lecture where you’d like to embed the Virtual Reality experience (click View All if you can’t see your course).

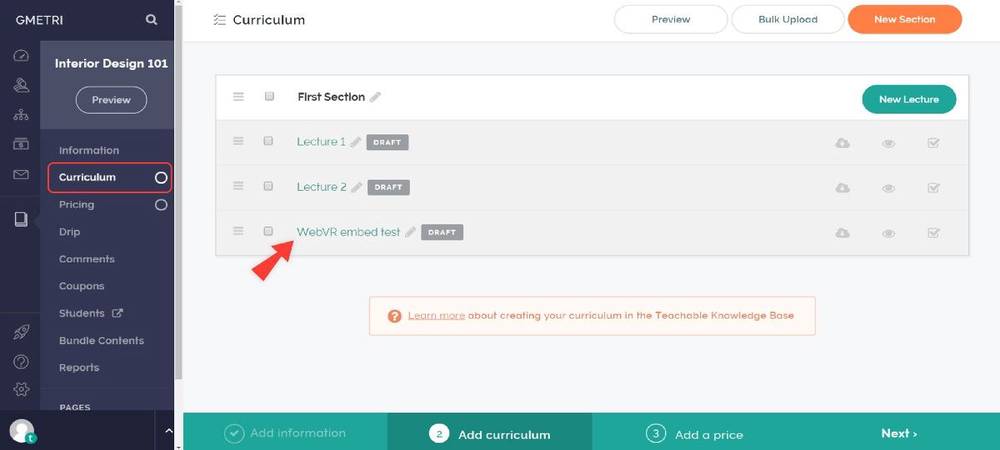
2. Select the Curriculum submenu in the admin sidebar.
3. Select the lecture where you want to embed the VR experience.

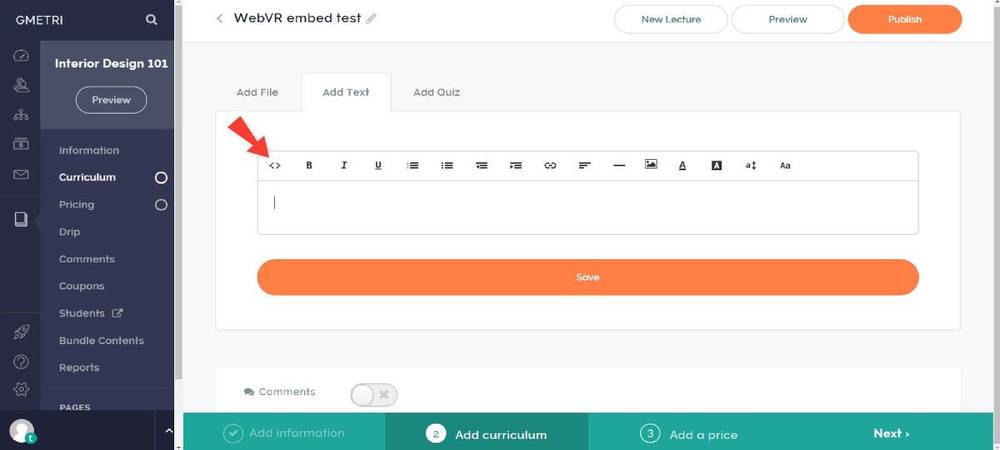
4. When inside the lecture editor, select the Add Text tab
5. To activate HTML mode, click the bracket icon in the top left corner of the text editor. The background of the editor will turn black once the HTML editor is active

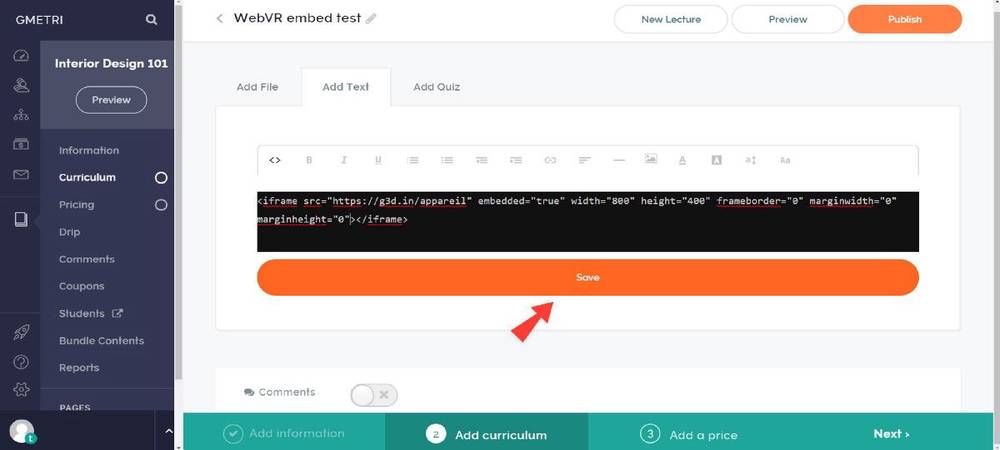
6. Paste your HTML snippet in the editor as seen in the image below. The link to your VR experience should be within the brackets of the src attribute, as seen in the image.
7. Adjust “width and “height” attributes to match desired display size and aspect ratio (the unit for the values is pixels.)

If you don’t have your HTML snippet, you can copy and paste the one beneath, replacing the URL link with your VR experience.
<iframe src="https://g3d.in" embedded="true" width="800" height="400" frameborder="0" marginwidth="0" marginheight="0"></iframe>
8. When your’e done, hit Save. Your VR experience will now show embedded in your online course.
Unfortunately, Teachable does not allow displaying the iframe in fullscreen mode, but as a workaround you can simply link you VR experience to an external window. Keep reading to see how.
Integrate WebVR as link to new tab
- Create new lecture
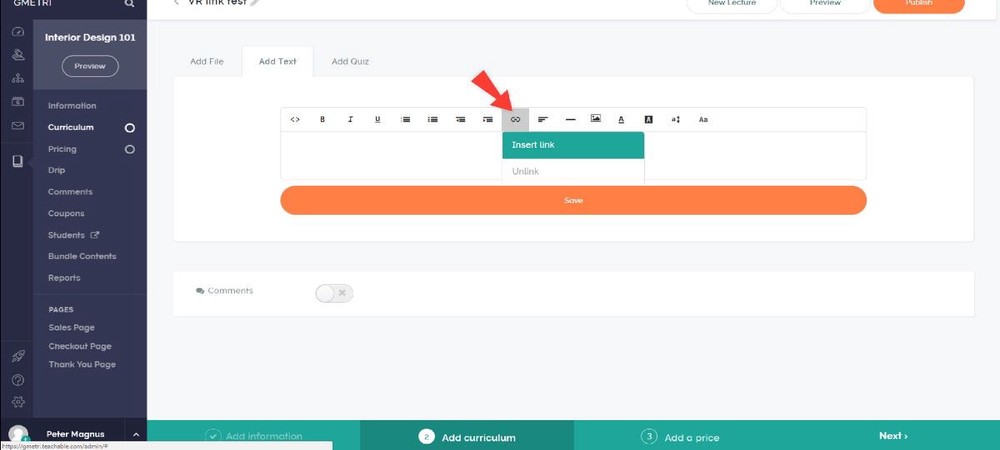
- With the “Add Text” tab open, select the link icon

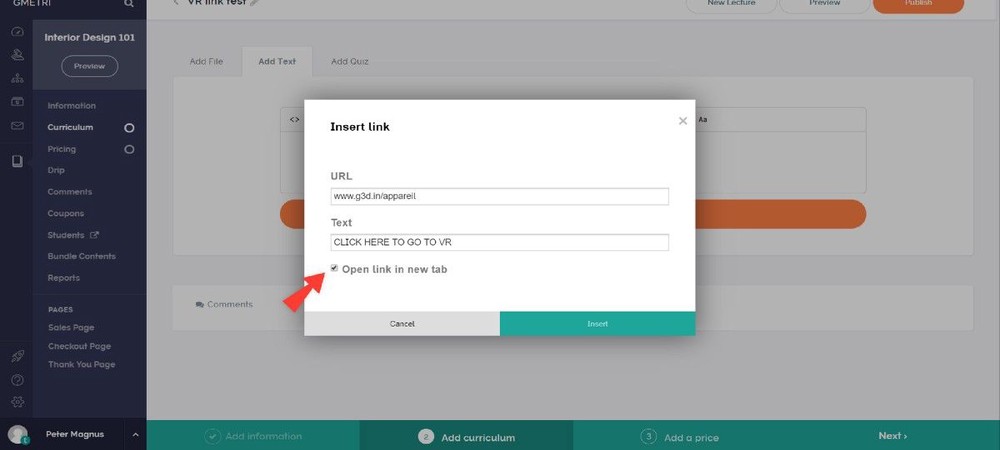
3. Paste the link to your WebVR experience in the URL box, and the text that you want displayed in the Text box .
4. Check the box named Open link in new tab and hit Insert.

5. After saving the lecture, the link will display in the lecture.

Clicking the link will open the Virtual Reality experience in full screen mode in a new tab, as seen below.
GMetri is an easy-to-use no-code XR platform to create, share and track training modules, online stores, product showcases, immersive tours, stories and more.